| 11.about item(前編) |
|
第11章はabout itemの機能について説明いたします。
about itemとは、ここでは、「アイテムにアイテムを使う場合の機能」のことを指します。
脱出ゲームのゲーム性を高める上で、是非取り入れたい機能のひとつですね。
ちょっと文章が長くなりそうなので、このabout itemについては前・後編に分けたいと思います。
まず最初に、あるアイテムを選択した状態で、about itemをクリックすると、
選択中のアイテムを拡大する機能を実装します。
拡大したアイテムに関しては、基本的に、
拡大画面でアイテムにアクションを起こすことでさらなる発展があるアイテムと、
特に何も起こらないアイテムと、2種類に分類できます。
ここでは、既に実装済みであるアイテム(カギとハンマー)は、
特に何も起こらないアイテムに分類しておきます。
前編では、この得に何も起こらないアイテムに関して解説していきます。
それでは実装に移ります。
とりあえず、about itemボタンの画像(about_item.pdr)を用意し、
スプライト:item_window上に配置します。
about itemボタンをクリックした際の挙動ですが、
新しくabout item用の拡大画面を呼び出すようにしたいわけですが、
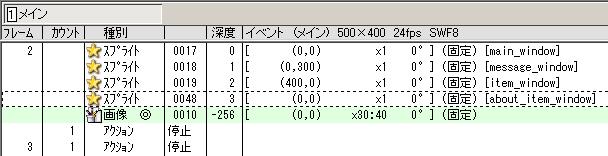
これは、第4の画面として、スプライト:about_item_windowを作成し、rootに配置するのが良いです。

次に、about itemボタンに記述するスクリプトですが、
選択しているアイテムに応じて、
スプライト:about_item_window中で対応するラベルに遷移させたいわけですから、
以下のように記述してしまうのが楽です。
on(release){
_root.about_item_window.gotoAndPlay(_root.select_item);
if (_root.select_item == "no"){
_root.message = "何も選択されていないよ…";
_root.message_window.gotoAndPlay("message");
}
}
|
ここで、gotoAndPlayのカッコ内に、_root.select_itemと書かれていて、
しかも、ダブルクォーテーション「"」が付いていないことに注目してください。
_root.select_itemには、現在選択中のアイテムを示すアイテムの文字列が格納されていました。
例えば、カギを選択中だと、_root.select_item = "key"です。
したがって、カギを選択中に、このabout itemボタンをクリックすると、
スプライト:about_item_windowのラベル:keyに遷移してくれます。
ハンマーを選択中なら、ラベル:hammerに遷移してくれます。
このように、選択中のアイテムを表すフラグと、
about_item_window中でのラベルを対応付けしておくと、記述が簡潔になります。
その下のif文中にある記述は、
アイテムが何も選択されていない場合に表示させるメッセージですね。
次にスプライト:about_item_windowの記述に移ります。
基本方針としては、あるアイテムに関して記述しようと思った場合、
_root.select_itemに対応するラベルを設置し、その下に色々とオブジェクトを配置します。
とりあえず、カギの記述について考えてみましょう。
カギを選択してabout itemボタンをクリックした場合、
カギを拡大表示させ、さらにそのカギをクリックすると、
「これはカギだね どのカギ穴に挿せばいいのだろう?」
というメッセージを表示させることにします。
まず、ラベル:keyを作成しておきます。そしてその下にイベントを配置していきます。
そして、about item画面用のフレーム(about_item_window.pdr)を新たに作成し、
ラベル:keyの下に配置します。
続けて、スプライト:keyを配置します。これは、第8章で作成したものを使いまわせばOKです。
拡大画面になるわけですから、サイズを大きくして配置しておきましょう。
次に、スプライト:keyにクリップアクションを記述しますが、
ここでは、ただ単にメッセージを表示させればよいので、記述するスクリプトは以下のようになります。
on(release){
_root.message = "これはカギだね どのカギ穴に挿せばいいのだろう?";
_root.message_window.gotoAndPlay("message");
}
|
基本的にはこれだけです。ただ、今のままですと、2点ほど問題があります。
1.カギに重なっていない部分であれば、メイン画面をクリックできてしまう
2.about item画面から抜け出せない
これらをそれぞれ解決していきましょう。
まず、1に関してですが、このように「今はここをクリックしても何も起こらないようにしたい」
という処理を組み込みたい場合は多々あります。これを解決するテクニックですが、
「押しても何も起こらない別のボタンを、何も起こらなくしたいボタンの上に重ねる」
という方法が最も簡単です。
例を挙げますと、Aというボタンと、Bというボタンがあったとします。
Aの上にBが配置されている場合、AとBの両方が重なっている領域をクリックすると、
上に配置されているBボタンの処理のみが実行されます。
この性質を利用すると、1の問題は容易に解決できます。
すなわち、透明なボタンを作成して、about item画面が呼び出されたとき、
後ろのメイン画面を覆ってしまえば良いわけですね。
また、、この透明ボタンをクリックすると、
「ここには何もないよ」と表示させることにしておきます。
ここでは、透明ボタンにred.bmpを用います。
また、わかりやすくするために、完全に透明にするのではなく、
ちょっとだけ赤さを残しておくことにします。
次に、2の解決方法ですが、これは、about_item画面を消すボタンを別途作っておけばよいです。
ここではclose.pdrという画像を用意しました。
あらかじめ、スプライト:about_item_window上にラベル:noを配置し、
その下に、アクション:画像を消去:ALLを配置します。
さらにその下に、アクション:停止を配置します。
次に、ラベル:keyの部分に、close.pdrをボタン化して配置し、
このボタンをクリックすると、ラベル:noに遷移するようにします。
こうすることで、close.pdrをクリックすると、結果的に表示が消えてくれることになります。
余談ですが、何も選択されていない状態で、
about itemボタンをクリックすると、このラベル:noに遷移します。
つまり、何も選択していない状態でabout itemボタンをクリックしても、
何も表示されないというわけですね。
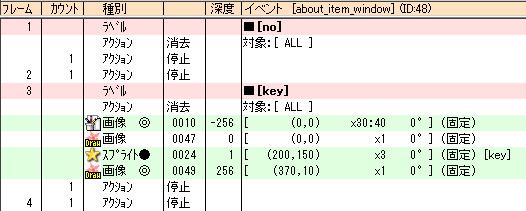
以上を実装したスプライト:about_item_windowは以下のようになります。

カギと同様、ハンマーのほうも実装してしまいましょう。
最終的に出来上がったFLASHは以下のようになります。
アイテムが何も選択されていない状態だと、about itemボタンをクリックしても何も起こりませんが、
アイテム選択中にabout itemボタンをクリックすると、
そのアイテムが中央に拡大表示されることが確認できます。
また、拡大されたアイテムをクリックするとメッセージが表示され、
closeボタンをクリックすると、画面が消えることが確認できます。
以上で、第11章は終了です。
第12章では、アクションを起こすと変化が生じるアイテムに関して解説して行こうと思います。
この理屈がわかると、脱出ゲームで表現できる世界がグッと広がりますね。
というわけで、次回をお楽しみに。
この章で作成したファイルはこちらから。
lzh形式
zip形式
※このファイルは使用・流用は自由としますが、そのままの転載は不可とします。
使用・流用した場合、強制ではありませんが、連絡・クレジット等をしていただければ幸いです。
ただし、効果音に関しては、他サイト様のものを使用させていただいておりますので、
効果音については二次使用をせず、ご自身で取得するようにお願いいたします。
次章:12.about item(後編)
前章:10.アイテムの使用
Home
|
|
|
|