第4章ではフラグについて解説いたします。
「フラグ」というのは、「○○が起きたので、△△が起こった」という現象の、
「○○が起きた」ということを記憶しておくものを指します。
WANPA QUEST3を例にとりますと(ちょっとネタばれになります)、
懐中電灯を鏡に反射させて倉庫に移った店長の電話番号を見ると、
固定電話から店長に電話をかけられるようになります。
さらに、店長に電話をかけると、上の部屋にカギを取りにいけるようになります。
つまり、この一連の流れには、
「店長の電話番号を見た」というフラグが立っていた場合、
店長に電話をかけられるようになり、
「店長に電話をかけた」というフラグが立っていた場合、
上の部屋にカギを取りにいけるようになります。
このとき、「フラグを立てる」というのは、適当な変数を定義することで実現し、
「フラグが立っていた場合、△△が可能になる」というのは、if文で実現します。
それでは、実際にFLASHに実装してみましょう。
ここでは、部屋2に怪しげな箱が置いてあるとしましょう。
しかし、クリックをしても開けることは出来ません。
そこで、部屋3に押しボタンを設置します。
「部屋3の押しボタンを1回以上押しておくと、部屋2の箱を開けることが可能になる。」
という仕組みを作ることにいたします。
今回、追加した絵は以下の通り。
・box.pdr(箱の画像)
・box_open.pdr(箱を開けたときのアップ画像)
・button.pdr(押しボタンの画像)
まず、room2上にbox.pdrを配置します。
そして、ラベル:room2_boxという項目を新たに追加し、
box_open.pdrや下向き矢印を配置します。
さらに、room3上にbutton.pdrを配置します。
box.pdrとbutton.pdrはボタン:スクリプトに設定しておきましょう。
さて、ここからActionScriptの記述に移ります。
最初に、フラグの定義・初期化をします。
押しボタンをクリックするとフラグを立てるわけですが、
まだ、押しボタンをクリックしていない場合は、フラグが立っていては困ります。
そこで、一番最初に「フラグは立っていませんよ」ということを記述しておく必要、
つまりフラグを初期化しておく必要があります。
(記述する必要がない場合もありますが、一般的なプログラミングの慣習からすると、
基本的には変数は初期化しておくのがよろしいかと思います。)
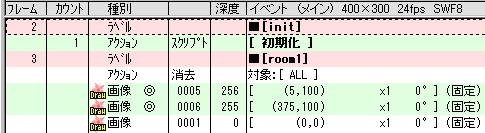
フラグの初期化は、プロジェクトの冒頭で行います。
3章で作成したファイルは、一番最初に「ラベル:room1」を配置しておりますが、
その上に、「ラベル:init」と「アクション:スクリプト」を追加します。

※init = initializationの略。日本語で「初期化」という意味です。
initはプログラミングの世界ではよく見かける略語です。
次に、初期化用スクリプトに「ボタンを押したか押していないか」を判断する変数はを記述します。
このフラグの変数名はroom3_buttonとでもしておきましょう。
この変数はboolean型(つまり、true or falseの値)でも、整数型でも構いませんが、
ここでは、boolean型を選択することにします。
そして、room3_button = falseの場合は「まだボタンを押していない」、
room3_button = trueの場合は「既にボタンを押している」という状態を表すことにします。
つまり、このスクリプトに記述しておくスクリプトは次の1行のみになります。
_root.room3_button = false;
|
勘の良い方は気づいたかもしれませんが、room3_buttonの前に、
「_root」と記述しております。
これは変数のスコープを表すための記述ですが、
この章ではまだ関係してきません。
スプライトを用い始めてから関係してきますので、
現時点ではスルーしておいて下さい。
次に、room3に配置したbutton.pdrのスクリプトを記述します。
これをクリックした場合、「ボタンを押した」というフラグを立てればよいわけですから、
記述するスクリプトは以下のようになります。
on (release){
_root.room3_button = true;
}
|
最後に、room2に配置したbox.pdrのスクリプトを記述します。
これをクリックした場合、
「ボタンを押した」というフラグが立っていれば箱のアップ画面になり、
フラグが立っていなければ何も起こらない、という処理を行う必要があります。
これを実現するためにif文を用います。
_root.room3_buttonがtrueであれば、room2_boxに遷移すればよいわけですね。
というわけで、記述するスクリプトは以下のようになります。
on (release){
if (_root.room3_button == true){
this.gotoAndPlay("room2_box");
}
}
|
以上で実装完了です。実際作成したFLASHは以下の通り。
初期の状態では、room2の箱をクリックしても開けることは出来ませんが、
room3にあるボタンを押した後では、箱が開くことが確認できると思います。
…ただ、このままでは、ボタンを押す前と押した後の変化が、
箱が開くか開かないかでしか確認できないので、
プレイヤーとしてはなんだか釈然としません。
例えば、ボタンの近くにOFFという表示があって、
ボタンを押すとONという表示に変化するという演出が欲しいところです。
というわけで、次回の章では、この表示を変化させる機能を追加することにいたします。
この機能を実装するにはスプライトを用いる必要がありますので、
この辺りもあわせて解説して行こうと思います。
この章で作成したファイルはこちらから。
lzh形式
zip形式
※このファイルは使用・流用は自由としますが、そのままの転載は不可とします。
使用・流用した場合、強制ではありませんが、連絡・クレジット等をしていただければ幸いです。
次章:5.表示の変化について
前章:3.画面の遷移について
Home