| 14.アップしない引き出し |
|
執筆記事の優先順位がいまいち守れていない気がしますが、
第14章は、掲示板にて質問のあった、
「アップ画面にすることなく、オブジェクトを変化させる方法」を説明しようと思います。
この章の例題は以下のように設定します。
・room3に上下2段組の棚がある
・上の引き出しをクリックすると、アップ画面になり引き出しが開き、中のアイテムが取れる
・下の引き出しをクリックすると、アップ画面にはならないが引き出しが開き、中のアイテムが取れる
これを実現するには、上下の引き出しで処理を変える必要があります。
上の引き出しをクリックした場合の処理は、今まで解説してきた手法で対応できそうですが、
(アップ画面のラベルを別に準備しておき、そこに遷移する)
下の引き出しをクリックした場合の処理は、一筋縄ではいきそうにありません。
実際のところ、結構トリッキーな処理が必要になってきます。
中に入っているアイテムは手間を省くために、また電池にしましょう。
ただし、石の中に入っていた電池とアイテム入手のフラグ等の名前がかぶると困るので、
上の引き出しに入っている電池を「denchi2」、下の引き出しに入っている電池を「denchi3」とします。
早速実装に移ります。
まず、用意する画像は以下の5つです。
・棚の枠の画像(drawer1.pdr)
・上の引き出しの画像(drawer2.pdr)
・閉めた状態の下の引き出しの画像(drawer3.pdr)
・開けた状態の下の引き出しの画像(drawer4.pdr)
・上の引き出しを開けたアップ画像(room3_drawer.pdr)
上4つの画像は、スプライト:drawerを作成し、この中に配置します。
このときの配置の仕方が今回のポイント。
drawer1.pdrとdrawer2.pdrは、引き出しの開閉に影響しないので、そのまま配置します。
しかし、drawer3.pdrとdrawer4.pdrは、
下の引き出しが開いているかどうかで、どちらかの一方の画像を表示する必要があります。
ここで、下の引き出しが開いているかどうかを表すフラグ、_root.open_drawerを作成します。
初期化の部分で定義しておきましょう。
_root.open_drawerの値がfalseであれば、引き出しは閉まっている、
trueであれば、引き出しは開いていると定義します。
つまり…、
・_root.open_drawer = false ⇒ drawer3.pdrを表示
・_root.open_drawer = true ⇒ drawer4.pdrを表示
という処理を組み込む必要があるわけです。
ちなみに、引き出しを開けると中に電池が入っているわけですから、
_root.open_drawer = trueの場合は、drawer4.pdrだけでなく、
電池の画像も表示する必要があります。
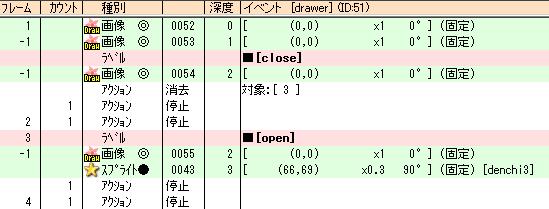
以上を実現するために、スプライト:drawerのイベント配置は下図のようになります。

IDとオブジェクトの対応は、
・drawer1.pdr…ID:0052
・drawer2.pdr…ID:0053
・drawer3.pdr…ID:0054
・drawer4.pdr…ID:0055
・スプライト:denchi…ID:0043
となっております。
注目すべき点は、スプライト:drawerの中でも、
ラベル:closeとラベル:openでイベントが区切られているという点です。
ちなみに、これら5つのイベントは全てボタン化をしておきます。
それぞれの処理は、
・drawer1.pdr…メッセージを表示するだけ
・drawer2.pdr…上の引き出しを開けたアップ画像へラベル遷移(※注意)
・drawer3.pdr…_root.open_drawer = trueにする
・drawer4.pdr…_root.open_drawer = falseにする
・スプライト:denchi…電池が手に入る
と、このようになります。
この上で、スプライト:drawerのクリップイベントで、
_root.open_drawerの値を監視しておき、
この値がfalseならラベル:closeへ遷移、trueならラベル:openに遷移という処理を組み込んでおけば、
drawer3.pdrをクリック→drawer4.pdrが表示、drawer4.pdrをクリック→drawer3.pdrが表示、
となるので、アップ画面を用いることなく、引き出しを開閉させることができます。
※ちなみに、drawer2.pdrをクリックした場合、
ラベルを遷移させるのはスプライト:main_windowにおいてですので、
単にgotoAndPlay("遷移するラベル");と記述してもダメです。
_root.main_window.gotoAndPlay("遷移するラベル")と記述しましょう。
また、スプライト:main_windowはスプライト:drawer親スプライトですから、
_parent.gotoAndPlay("遷移するラベル")と記述してもOKです。
これを機に、_parentで親スプライトを指定できるということを覚えておきましょう。
記述するアクションスクリプト自体は解説していないですが、
以上のことが理解できれば、後は今までの方法を用いて実装できるでしょう。
実際に出来上がったFLASHは以下の通り。
room3にある棚にご注目。
上の引き出しをクリックするとアップ画面になりますが、
下の引き出しをクリックすると、そのままの画面で開閉されます。
この章で作成したファイルはこちらから。
lzh形式
zip形式
※このファイルは使用・流用は自由としますが、そのままの転載は不可とします。
使用・流用した場合、強制ではありませんが、連絡・クレジット等をしていただければ幸いです。
ただし、効果音に関しては、他サイト様のものを使用させていただいておりますので、
効果音については二次使用をせず、ご自身で取得するようにお願いいたします。
次章:15.パスワード入力装置
前章:13.細かいこと
Home
|
|
|
|