| 16.タイトルとオープニング |
|
久しぶりのWANPA's 工房執筆です。掲示板にて質問がございましたので、
第16章では、タイトル画面とオープニング画面の作り方を説明いたします。
タイトルやオープニングといった、
ゲームとは直接関係ない演出・ムービーを入れようと思った場合、
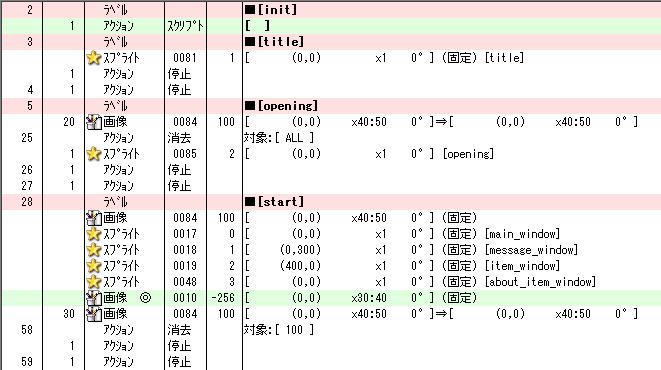
下図のように_rootのレベルで、メイン画面やアイテム画面とは別に作った方が扱いやすくなります。

15章までで作成してきた部分は、ラベル:start以下の部分になります。
ラベル:initの部分は、13章で説明したTABキーを無効にする等のスクリプトが記述してあります。
そして、ラベル:titleの部分がタイトル画面、
ラベル:openingの部分がオープニング画面になります。
全体の流れとしては、swfファイルが読み込まれると、
最初にinit部分のスクリプトが実行され、TABキー等が無効になります。
そして、即座にスプライト:titleが呼び出されます。
すなわち、タイトル画面に入るわけです。
サンプルのタイトル画面は手抜きですが、
ここでアニメーション等を入れることも可能になります。
凝ったタイトル画面を作りたい場合は、スプライト:titleを色々改良してみましょう。
ここで重要になってくるのは、
タイトル画面の中にオープニング画面移行用のボタンを設置しておくことです。
サンプルファイルでは、start.pdrを移行ボタンに設定しています。
このボタンのスクリプトは以下の通り。
on (release){
_root.gotoAndPlay("opening");
}
|
このとき、移行したいラベルは、
スプライト:title内のラベルではなく、_rootにおけるラベルになります。
よって、gotoAndPlayの前に、_root.を追加しておく必要があります。
これにより、STARTボタンを押したとき、
_rootにおけるラベル:openingに遷移してくれます。
画面遷移時に、徐々にウィンドウが白くなっていく演出を入れたい場合は、
ラベル:openingの直後に、白い画像を挿入しておきましょう。
このとき、画像のフレームカウントを20〜40くらいにして、
不透明度を0%から100%になるように設定しておくと、
お望みの演出を施すことが出来ます。
そして、この白い画像の直後にアクション:画像を消去:ALLを挿入し、
スプライト:openingを呼び出せば、オープニング画面が始まります。
オープニング画面も、タイトル画面とやっていることは変わらないです。
スプライト:openingを作っておき、
その中に色々な演出を記述しておくことで実装できます。
そして、演出が終わった後、
_root.gotoAndPlay("start");と記述しておいたボタンを設置しておけばOKです。
なお、サンプルファイルには軽いオープニングを入れてあります。
おそらくはファイルを直接参照していただければ、
作り方はお分かりいただけると思いますので、
詳しい作り方は割愛させていただきます。
念のため、ポイントを挙げておきますと、
オープニングの随所に、play();と記述したボタンを挿入しておくことです。
このスクリプトは、停止状態にあるときに、
この停止スクリプトを飛び越えて次に進む役割を担います。
つまり、演出→停止→playボタン→次の演出→停止→playボタン→…
を繰り返すことによって、オープニングを実現しているわけですね。
非常に簡単な説明にはなりましたが、本章はこれにて終了です。
以下に本章で作成したサンプルファイルを公開いたします。
ちなみに、エンディング画面も同じような手法で作成できます。
ラベル:startの更に下に、ラベル:endingとスプライト:endingを用意しておき、
メイン画面中において、エンディングに遷移したいタイミングで、
_root.gotoAndPlay("ending");と記述しておけばOKです。
また、ゲーム中にムービーを挿入したい場合は、少し勝手が変わってきます。
自分の場合は、スプライト:main_window内にムービーを作ってしまうことが多いです。
スプライト:main_window内にラベル:movieを作っておき、
ムービーを呼び出したいタイミングで、this.gotoAndPlay("movie");とするわけですね。
このとき、アイテム画面等を操作できては困りますので、
透明なボタンで画面を覆っておくことで、
それより下にある画面をクリックできなくすることが可能になります。
参考までに。
この章で作成したファイルはこちらから。
lzh形式
zip形式
※このファイルは使用・流用は自由としますが、そのままの転載は不可とします。
使用・流用した場合、強制ではありませんが、連絡・クレジット等をしていただければ幸いです。
ただし、効果音に関しては、他サイト様のものを使用させていただいておりますので、
効果音については二次使用をせず、ご自身で取得するようにお願いいたします。
前章:15.パスワード入力装置
Home
|
|
|
|