| 9.アイテムの表示 |
|
皆さん、ご無沙汰しております。
随分と更新期間が開いてしまいましたが、第9章、張り切ってはじめたいと思います。
第8章から、アイテム関連の処理について解説していますが、
前章では、アイテムの取得方法について説明しました。
第9章では、取得したアイテムをどのようにして表示させればよいか?
ということについて説明いたします。
第8章においてカギを取得した際、_root.item_get_keyをfalseからtrueに変化させました。
そこで、アイテムを表示させるために、このフラグを利用します。
つまり、フラグが立っているかどうかを監視しておき、
フラグが立っていれば、アイテム欄のアイテムを表示、
そうでなければ非表示、とすればよいわけです。
「フラグを監視」するわけですから、スプライトを用いる必要がありそうです。
というわけで、早速実装に移ります。
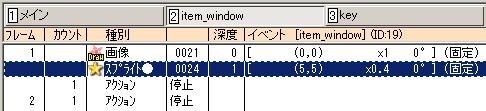
まずはアイテム画面にカギを表示させるためのオブジェクトを配置します。
ここは、第8章で用いた、スプライト:keyを使い回しましょう。
適当な大きさにサイズを変更して、スプライト:item_windowに配置します。

そして、フラグによって表示・非表示を変更させるためのクリップアクションを記述します。
記述するクリップアクションは以下のようになります。
onClipEvent (Load) {
if (_root.item_get_key == false){
_visible = false;
}else{
_visible = true;
}
}
-
onClipEvent (enterFrame) {
if (_root.item_get_key == false){
_visible = false;
}else{
_visible = true;
}
}
|
実は、アイテムの表示はこれだけでOKです。
アイテムを取得した際は、フラグが立っていれば非表示、そうでなければ表示、としましたが、
アイテムを表示する場合は、この逆をすればよいわけですね。
これだけで終わらせてしまっては、数週間更新を待っていただいていた皆様に悪いので、
もう少し、内容を進めたいと思います。
一般的な脱出ゲームでは、アイテム画面に表示されているをクリックした場合、
どのアイテムを選択しているかがわかりやすいように、
選択中のアイテムを枠で囲むという演出を付け加えます。
これも実装してみましょう。
前準備として、アイテムが1個しかないのは寂しいので、適当にアイテムを追加しましょう。
そうですね…、ハンマー(hammer.pdr)でいいでしょう。ゲーム的には使い道がありますし(笑)
ハンマーはベッドの下にでも設置しておきます。
(アクションスクリプトはご自身で考えてみて下さい。答えはサンプルプログラムをご覧下さい。)
実装の方針ですが、これもスプライトによる変数の監視によって実装します。
まず、表示中のアイテムをクリックした際に、
「現在、○○というアイテムを選択していますよ」ということを表す変数を設定します。
そして、この変数を常に監視しておき、その変数に応じて枠の表示場所を変えます。
まずは、選択中のアイテムを表す変数を定義してしまいます。
変数名は_root.select_itemにしましょう。
そして、選択しているアイテムの名前を文字列としてそのまま格納してしまうことにします。
例えば、カギを選択中の場合は_root.select_item = "key"とし、
ハンマーを選択中の場合は、_root.select_item = "hammer"とします。
そして見落としてはいけないのが、何も選択していない場合です。
これは、_root.select_item = "no"で表すことにします。
したがって、アイテム画面のスプライトをクリックした際に、
変数が変化するようにアクションスクリプトを追加する必要があります。
カギのスプライトを例に取ると、追加すべきクリップアクションは以下のようになります。
onClipEvent (Load) {
if (_root.item_get_key == false){
_visible = false;
}else{
_visible = true;
}
}
-
onClipEvent (enterFrame) {
if (_root.item_get_key == false){
_visible = false;
}else{
_visible = true;
}
}
-
on (release){
_root.select_item = "key";
}
|
※赤字が追加部分
また、ゲームを開始した状態では_root.select_item = "no"でなければなりませんので、
スプライト:main_windowのinitの部分で、_root.select_item = "no"; と記述しておいて下さい。
変数の定義が終わったので、今度は枠の配置に移ります。
スプライト:item_frameを新しく作り、枠の絵(item_frame.pdr)を配置します。
そして、このスプライトをスプライト:item_windowに配置します。
このとき、スプライト:item_frameの深度が他のオブジェクトよりも上になるように注意してください。
そして、スプライト:item_frameのクリップアクションを記述します。
これは、_root.select_itemの値に応じて、
スプライト:item_frame自身の位置を変えるようなスクリプトを記述する必要があります。
スプライトの位置は、_xと_yという変数で定義されています。
したがって、「_root.select_itemの値が○○であれば、_xが△△、_yが□□」
という記述をすればよいことになります。
よって、スプライト:item_frameのクリップアクションは以下のようになります。
onClipEvent (enterFrame) {
if (_root.select_item == "key"){
_x = 0;
_y = 0;
}else if(_root.select_item == "hammer"){
_x = 50;
_y = 0;
}else{
_x = 0;
_y = -1000;
}
}
|
アイテムが追加された場合は、else ifの部分を追加すればOKです。
ちなみに、if文の一番したはelse ifではなく、elseになっておりますが、
これは_root.select_item == "no"のときに、この文が実行されます。
ここでは、_x = 0,_y = -1000となっておりますが、
要するにこれは、画面外に枠を表示させるということですね。
つまり、何も選択されていない場合は枠を画面中から追い出すわけです。
実際に出来上がったFLASHは以下のようになります。
カギやハンマーを取得すると、アイテム画面に取得したアイテムが表示され、
さらに、アイテム画面のアイテムをクリックすると、枠で囲まれることが確認できます。
以上で、第9章は終了です。
第10章では実際に取得したアイテムを使ってみましょう。
カギを使ってドアを開けてみたり、ハンマーを使って何かを壊してみたり…
アイテムを何にどうやって使うか?を考えるのが脱出ゲームの醍醐味ですね。
というわけで、次の章をお楽しみに〜♪
この章で作成したファイルはこちらから。
lzh形式
zip形式
※このファイルは使用・流用は自由としますが、そのままの転載は不可とします。
使用・流用した場合、強制ではありませんが、連絡・クレジット等をしていただければ幸いです。
ただし、効果音に関しては、他サイト様のものを使用させていただいておりますので、
効果音については二次使用をせず、ご自身で取得するようにお願いいたします。
次章:10.アイテムの使用
前章:8.アイテムの取得
Home
|
|
|
|