| 8.アイテムの取得 |
|
脱出ゲームをプレイするに当たってアイテムの存在は重要なファクターになりますが、
実は、脱出ゲームを作成するに当たっても、最もつまずきやすい部分です。
なにしろ、考えなければならない処理が多く、複雑だからです。
第8章以降では、このアイテムに関するトピックスを
何章かに分けて解説していきます。
アイテムを扱うに当たりまして、
考えなければならない処理は沢山あります。
・アイテムを取る
・アイテムをアイテム画面に表示する
・アイテムをメイン画面に対して使う
・アイテムを見る(about item)
・アイテムにアイテムを使う 等々…
本当に多いです。
この章ではまず、「落ちているアイテムを取る」という処理について考えます。
「アイテムを取る」という一つの行動に対しましても、
実は処理しなければならない事項が複数あります。
というわけで、順番に見ていきましょう。
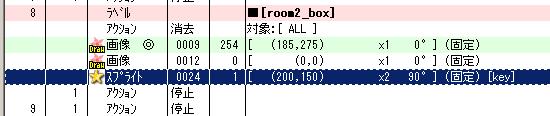
まずはアイテムをメイン画面に配置します。
ここでは、key.pdrというカギの画像を追加・配置します。
このとき、オブジェクトのまま配置するのではなく、
最初にカギの画像をスプライトに配置しまして(スプライト:key)、
そのスプライトをメイン画面に配置します。
配置する場所は…… そうですね、room2の箱の中にしましょう。

次に、このカギをクリックした際の処理を記述します。
カギをクリックした際に処理しなければならないことは…
・「カギを取得した」というフラグを立てる
・カギを非表示にする
・適当なメッセージを表示させる
になります。
「カギを取得した」ことを表すフラグは_root.item_get_keyとしておきます。
この変数がfalseであればまだカギは取得しておらず、
tureであれば既にカギを取得した、と定義します。
次に、カギを非表示にする処理ですが、
_visible = falseと記述することで実現できます。
これは指定されたスプライトを非表示にするという命令です。
今回の場合、_visibleの前に何も明示されていないですので、
自分自身(つまり、スプライト:key自身)を非表示にすることになります。
最後にメッセージを表示させる方法ですが、
これは第7章で解説しましたね。
しかし、演出のことを考えると、ただ単にメッセージを表示させるだけでなく、
「アイテムを手に入れた効果音」も鳴らしたいところです。
WANPA QUESTにおける、「ピロン」という音ですね。
最初に鳴らしたい効果音を用意する必要がありますが、
私は基本的はフリー素材の公開サイト様から取得してきています。
私がよく利用するフリーの効果音を提供しているサイト様を以下に羅列しておきます。
WEB WAVE LIB.様
ザ・マッチメイカァズ様
TAM Music Factory様
TANK TOWN様
魔王魂様
他サイト様の効果音を使用する場合は、そのサイト様の利用規約をきちんと遵守してください。
今回使用する効果音もこれらのサイト様から拝借することにいたします。
…と言いますか、WANPA QUESTで使用しているものと同じ効果音(get_item.mp3)を使用します。
効果音の鳴らし方ですが、スプライト:message_windowに記述を追加することで実現します。
具体的には、スプライト:message_windowに、ラベル:get_itemを設定し、
そこにget_item.mp3を追加し(サウンドイベントの設定は「再生」、音量は50とします)、
さらにラベル:messageにジャンプするスクリプトを追加します。

そして、メイン画面におけるスプライト:keyには、
_root.message_window.gotoAndPlay("message")の代わりに
_root.message_window.gotoAndPlay("get_item")と記述します。これだけでOKです。
従って、スプライト:keyに記述するクリップアクションは以下のようになります。
on (release){
_root.item_get_key = true;
_visible = false;
_root.message = "カギを発見したよ!!";
_root.message_window.gotoAndPlay("get_item");
}
|
そうそう、_root.item_get_keyの値を
ラベル:initの部分でfalseに初期化しておくのを忘れないで下さいね。
また、折角なので、ボタンを押した際の効果音(switch.mp3)を追加しておきましょう。
音を鳴らす手順は、アイテム取得の効果音を鳴らす場合とほとんど一緒です。
これで、カギをクリックした際の処理が書き終わりましたが、
このままですと、一度箱を閉じてからもう一度箱を開けると
再びカギが表示されるため、何度もカギが取れてしまいます。
これはまずいので対策しておきましょう。
対策方法は第5章の内容を応用すれば可能です。
LoadとEnterframeを用いて、カギを取得したかどうかのフラグを常に監視し、
その値に応じて、カギを表示・非表示にすればOKですね。
よって、スプライト:keyに以下のコードを追記しておきます。
onClipEvent (Load) {
if (_root.item_get_key == false){
_visible = true;
}else{
_visible = false;
}
}
-
onClipEvent (enterFrame) {
if (_root.item_get_key == false){
_visible = true;
}else{
_visible = false;
}
}
|
これで一度カギを取ると、二度と表示されなくなります。
つまり、カギが一度しか取れなくなります。
以上で、スプライト:keyへの記述、
すなわち「落ちているアイテムを取る」という処理の記述は終了です。
実際に出来上がったFLASHは以下のようになります。
カギをクリックすると、カギが非表示になること、
そして一度カギをクリックすると、二度と表示されなくなることが確認できます。
以上で、第8章は終了です。
第9章では「取得したアイテムをアイテム画面に表示させる方法」について説明します。
何をすればよいか、予想のつく方も居られるかもしれませんが、
アイテム画面に表示用のスプライトを配置しておきまして、
フラグに応じて、表示・非表示を決定するという方法をとります。
詳しくは次の章を読んでみてください。
この章で作成したファイルはこちらから。
lzh形式
zip形式
※このファイルは使用・流用は自由としますが、そのままの転載は不可とします。
使用・流用した場合、強制ではありませんが、連絡・クレジット等をしていただければ幸いです。
ただし、効果音に関しては、他サイト様のものを使用させていただいておりますので、
効果音については二次使用をせず、ご自身で取得するようにお願いいたします。
次章:9.アイテムの表示
前章:7.メッセージ機能実装
Home
|
|
|
|